深圳网站设计三分法则:知道您的布局的最佳位置
2020-09-21
本文有1975个文字,大小约为9KB,预计阅读时间5分钟现在,我们已经开始涵盖设计中的比例主题(从 黄金比例 文章),让我们看看另一个重要的主题。牢牢掌握三分法则将使您可以通过将它们放置在最合适的位置来微调您的眼睛,以展现出设计中最好的元素。
什么是三分法则?
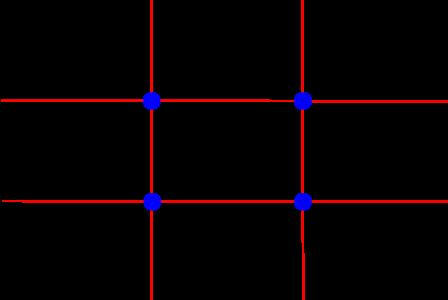
该三分法 是另一种方式来看待设计布局(无论是网页,绘画或照片)。这个想法很简单;您可以在用于设计的空间上放置一个简单的网格叠加层(在水平和垂直方向上均分为三等分)。这样就形成了九个均等形状的盒子的网格。为此,我们在背景的偶数位置制作两组平行线。因此,从左上角开始,测量背景的宽度。如果宽度为36厘米,则在12厘米和24厘米处标出点。然后,查看高度。因此,再次从左上角向下测量,我们得到24厘米的读数。因此,以8厘米的间隔(向下8厘米和16厘米)标记点。现在我们已经设置了网格点,我们可以制作网格了!

如果您在纸上或想要切换到绘图应用程序,请尝试此实验。使用标尺测量宽度和高度(如果有纸,则测量长度和宽度,将其旋转为横向),然后标记出点以获取网格线的间隔。如果在纸上进行此操作,请确保同时测量和标记顶部和底部以及左侧和右侧,以确保线条平行。一旦标记了点,就画出线来制作网格。请注意,这两套线是如何构成九个相等大小的框的。还要注意,线如何在朝向中心的四个点相交。
为了美观,将设计分解(水平和垂直),使每个第三部分具有相似的主题,这是使设计更有趣的一种有价值的方法。雕刻师约翰·托马斯·史密斯(John Thomas Smith)于1797年在其作品《乡村风光》中创造了“三分法则”一词,他承认使用这种网格技术将画作分割以最大程度地影响旁观者的眼睛的力量。
看看著名摄影师的作品-照片的主题很少居中,因为摄影师在构图时会采用三分法(事实上,许多相机会在取景器或实时取景中提供网格叠加,摄影师可以牢记这一规则来构图)。
网格最重要的部分是线的交叉点。这些都是焦点(或“ 甜蜜点”,作为业内人士称他们)。在照片中,您可能希望某人的眼睛或微笑在这一点上有助于讲述图像的故事。您有四个要使用的最佳位置。稍加思考,并根据图像中发生的事情(背景中是否有山峰等?),您可以显示出影响最大的情况。您的对象是否对他或她即将爬上那座山有信心?请记住,一张图片可以说出一千个单词。
这就是网格如此重要的原因,它也适用于我们作为设计师所做的工作。在网络和应用程序设计中,我们可以将号召性用语或关键元素放在最佳位置,因为我们知道眼睛会自动落在四个交叉点上。重要的是要注意,这四个最佳点在吸引眼球方面有所不同,突显了在设计中追求对称并非始终是最佳选择的事实。稍后,我们将详细介绍这些最佳之处。

三分法则是您追求最佳视觉效果的主要盟友。通过训练您的眼睛以使设计的关键元素与适当的最佳点保持一致,您将在这里充分利用您的另一个大盟友:用户的眼睛。将网格覆盖在要设计的风景,肖像图像或背景上都没关系。只要您有九个盒子和四个相交的最佳位置,就可以完美地完成装备。
像黄金分割一样,三分法则始终存在,其应用结果也环绕着我们。说到黄金分割率,让我们看看它与三分法则在我们寻求最佳布局设计中的关系。
黄金分割率和Phi网格
当我们检查黄金分割率时,我们看到了如何制作一个理想的矩形(将长度1的边乘以“黄金”数(1.618),然后将其宽度设为1.618)。最终形状是我们认为是最令人愉悦的矩形,因为它的比例符合黄金比例。
我们稍后将返回网格和三分法则。首先,让我们快速查看另一种网格,称为Phi网格。通过研究,我们将了解黄金分割率曾经如何应用于网格设计。
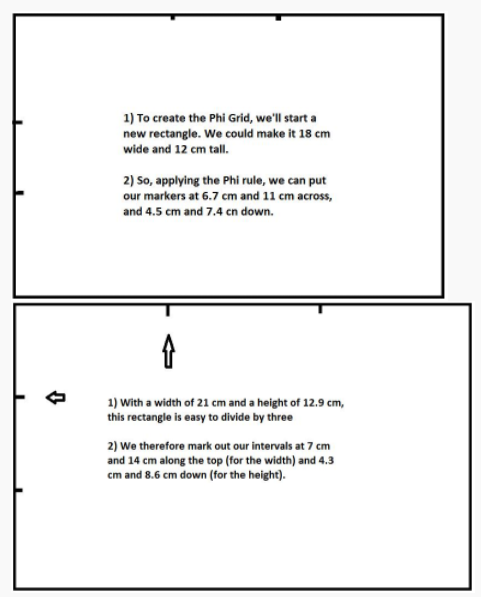
在“三分法则”网格(我们在上面绘制)出现之前,早期的设计师使用了其他东西。这涉及黄金分割率,因为绘制这样的网格时形成的九个盒子中,不是大小相等,而是四个比例为1:1.618的矩形(所有四个角盒子)。因此,如果我们的背景宽度为1.54厘米,高度为1.02厘米,则将水平标记分别放在0.59厘米和0.96厘米处。对于垂直标记,我们在0.39 cm和0.63 cm处插入间隔点。
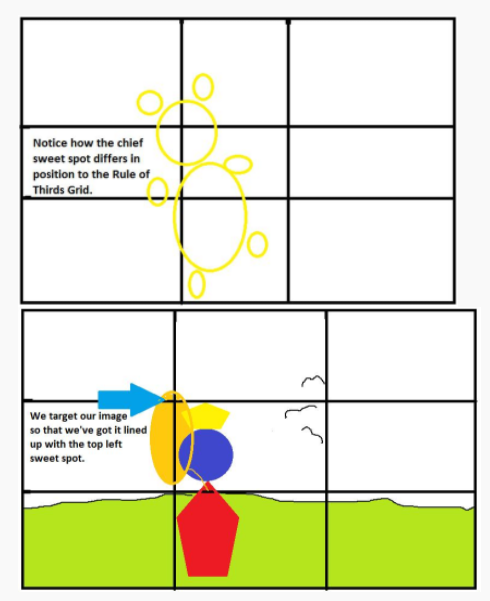
毋庸置疑,Phi网格比“三分法则”网格要花费更多的工作。但是,据信可以培养用户更好的视觉和谐感,并且可以通过数学上的划分空间来提供良好的平衡。同样,使用Phi Grid可以确保对齐,尤其是在水平线为图像增加强度的风景图像中。由于网格线相交的点在Phi网格中更加中心,因此用户的眼睛自然会落在这四个“最佳位置”上。请参见下面的图像,注意这些斑点如何“对准”被摄对象。
尽管具有所有好处,但是Phi Grid还是有困难。尽管仍然有四个最佳点集中在中心(此功能与“三分法则”网格相同),但它可以分散设计师的注意力,使其中一些人看不到他们的元素。更糟糕的是,使用网格的更为复杂的过程可能会变得漫长而复杂。使用Phi Grid所付出的辛勤工作不会带来回报,反而可能会使设计师感到慌乱。
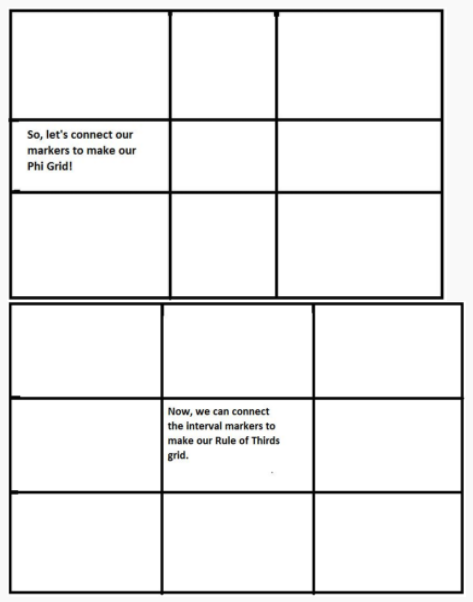
Phi网格和“三分法则”网格比较:



如何在设计中应用三分法则
令人高兴的是,正如我们所见,三分法则使我们能够制作出更加简单的网格。它是两个品种中使用更广泛的品种,主要是由于其简单。虽然它包含了Phi网格的各个方面(其中有四个相交的最佳位置和九个盒子),但是“三分法则”网格意味着我们可以运用神圣比例的原理,而不必使用计算器。
作为网页设计师,我们也可以使用三分法则,旨在将最重要的内容放在任何给定页面的前三分之一中。您可能会认为这很奇怪,因为肯定在交叉点或最佳位置上方。但是,在网页设计,我们正在处理滚动页面。在许多现代设备上,整个网页可能无法显示在屏幕上。因此,通过将内容置于“首屏”之上,我们将应用三分法则。用户的视线仍会落在所有正确的位置。
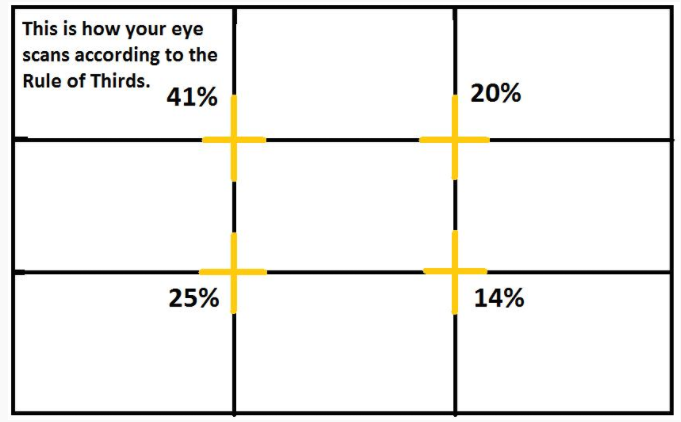
它也适合 视觉层次 以我们消费信息的方式(几乎所有语言,我们都是从页面顶部到底部阅读)。研究表明,眼睛倾向于以这样的方式扫描图像:在我们的四个最佳位置上,超过五分之二的用户注意力会吸引到左上方的最佳位置。然后,视线会落在左下角的最佳位置,通常会引起四分之一的注意力。从那里开始,它到达右上角的最佳位置,吸引了它的注意力的五分之一,然后跌落到右下角的最后一个最佳位置。
由此,我们注意到用户倾向于以类似于大写“ F”的方式阅读(优先顺序为左上,然后向下,然后向上,右上角,最后,没有那么多 重点 在右下角)。因此,左上角的最佳位置是您“抢夺”用户的主要机会!
拿走
《三分法则》一直在帮助艺术家和设计师至少200多年。这是艺术家和设计师使用的通用概念,它通过创建九个盒子的网格来吸引用户的注意,以吸引设计中的特定区域。通过测量,标记和绘制两组在四个点处相交的垂直和水平平行线,可以使您以不同的方式考虑设计。这些相交的焦点称为“最佳点”。
三分法则与黄金分割率和黄金分割率产生的吸引力有关。较早的网格Phi网格也许可以更好地表示神的比例,但它并不那么简单。它具有九个矩形形状的盒子,其中四个具有黄金比例(1:1.618),可以认为它提供了更令人愉悦的视图,但在设计中使用起来很笨拙。
作为用户和设计师,我们通常以F形视觉扫描图像。首先,我们将大部分精力放在左上角的最佳点上,然后向下看到左下角的最佳点,然后再上到右上角的最佳点,然后,在注意力不集中的情况下,扫描底部的-正确的最佳选择。
因此,作为设计师,您是利用这种先天趋势的绝好机会,可以通过以此方式吸引用户,从而最大限度地提高设计的影响力。
无论您是手动设计还是借助软件进行设计,“三分法则”都会对确定设计关键点并将这些关键点传达给用户非常有用。重要的是要记住,您可以将规则用于风景和肖像设计。
以上就是 聚力数字科技 关于 深圳网站设计三分法则:知道您的布局的最佳位置 的分享。
选择好的网站建设和网站优化服务公司是很重要的一步, 深圳网站建设首选聚力数字科技,正规SEO优化手法,关键词排名快速上升,精准获取免费流量,助力更多中小企业实现数字化营销转型.深圳网站建设免费咨询电话:400-858-0594 吴生。
-
{dede:arclist flag='p' typeid='20' row='3' titlelen = '120' infolen='80'}
{/dede:arclist}




